
Rapid Prototyping at the Speed of Thought
Create your first prototype | Create reusable design libraries | Prototype for mobile

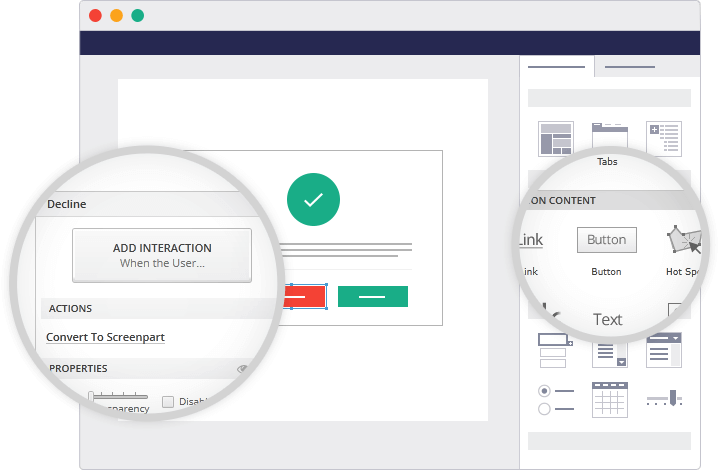
Create Your First Prototype
Bring your vision to life using Indigo.Design's built-in control packs, or export your designs from Sketch. Then add interactions, and use Indigo Studio’s animation timeline to build transitions.
As you add interactions, Indigo.Design dynamically creates a visual graph showing exactly how users will use your app. When you are done wire-framing, you are also done prototyping!
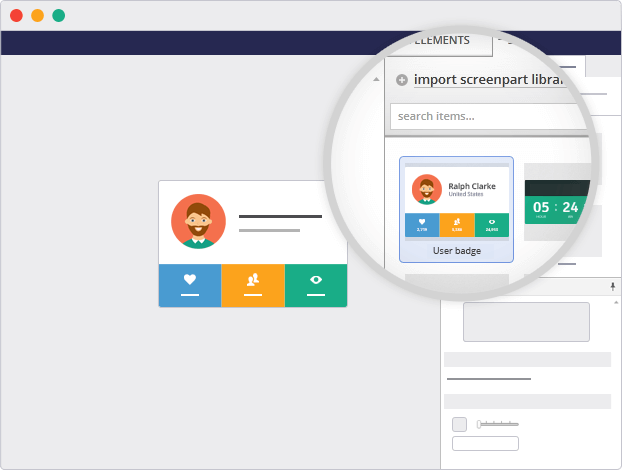
Create Reusable Design Libraries
Create custom UI components once, and reuse them for any prototype.
You can combine built-in UI elements, Sketch-exported elements, or make your own custom components complete with nested interactions and behaviors. Just as easily, you can share your design libraries with your team or the cloud.indigo.design community.


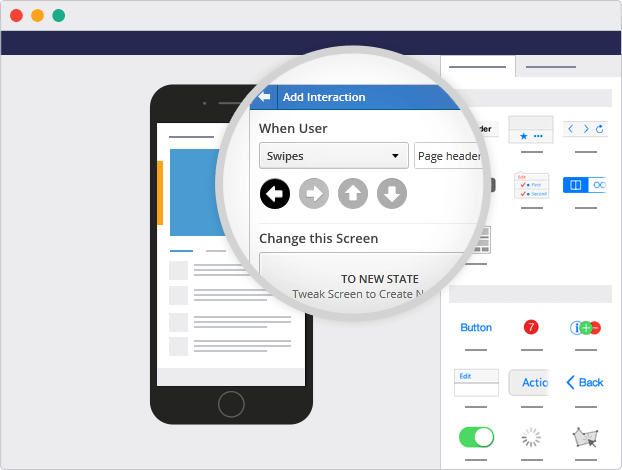
Prototype for Mobile
Indigo.Design includes a mobile-focused UI control pack, so you can immediately prototype your next mobile app without creating new UI elements.
Make use of built-in screen transitions and touch gestures to create prototypes that look, feel, and act like a real app on your mobile device.
