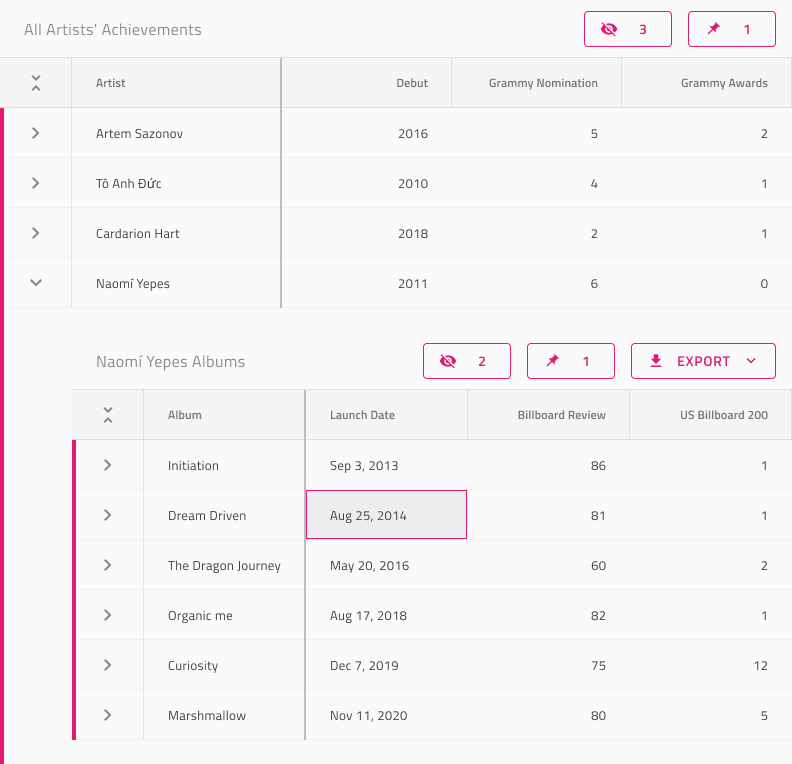
Hierarchical Grid
Use the Hierarchical Grid Pattern as a starting point when designing complex Grid hierarchies with nested children and various features for each of them. It provides a parent-grid and a nested child-grid with an active cell and visual representation of the relationship between the parent and child grids.

List of all the Grid functionalities:
- Grid Toolbar
- Grid Export
- Grid Group By
- Grid Column Pinning
- Grid Column Hiding
- Grid Column Moving
- Grid Column Resizing
- Grid Sorting
- Grid Row Filter
- Grid Excel Style Filtering
- Grid Advanced Filtering
- Grid Row Selection
- Grid Editing
- Grid Sizes
- Grid Paging
- Grid Summaries
- Grid Skeleton
All Grid features are applicable to each child and parent Grid.
Warning
In Figma, after inserting the Hierarchical Grid Pattern from the Assets panel, you can right click on the component and select Detach instance only if you need to alter the number of cells provided, in order to show all the dimensions of your data and insert as many visible records as you want. In case you need to show more of the hierarchy, you may also nest additional grids within the body of the parent one that they belong to. The individual Components and Features, however, must stay intact and not be detached!
Additional Resources
Related topics:
Our community is active and always welcoming to new ideas.