Divider
The Divider Component is a subtle, unobtrusive line used to separate content horizontally or vertically and group it visually into sections, e.g., in lists. The Divider helps content to be comprehended more quickly. It works very well for scenarios where the layout elements cannot be separated enough by whitespace only. The Divider is visually identical to the Ignite UI for Angular Divider Component.
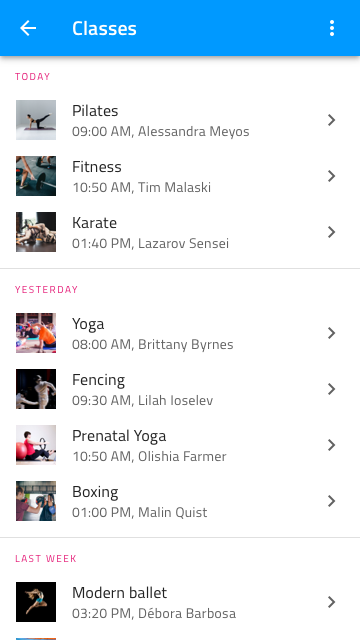
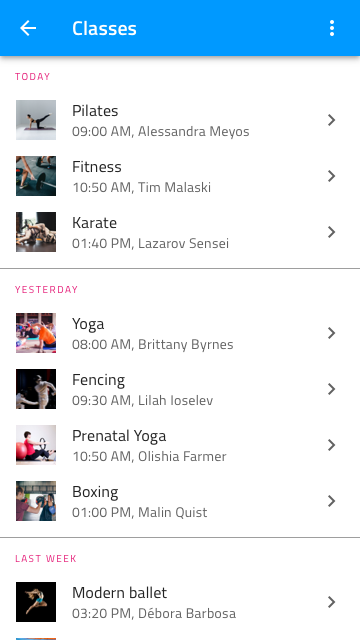
Divider Demo

Orientation
The Divider supports two orientations: Horizontal and Vertical that should be used based on content layout. The horizontal divider is used for separating content vertically, and the vertical divider is used to separate content horizontally.


Type
The Divider comes in two types: solid and dashed. In Figma, you can easily switch between the two from the Type property under the Design tab in the right sidebar.


Styling
The Divider can be styled by changing the color of the line.

Usage
The Divider should be used sparingly in a layout to avoid creating unnecessary noise and accumulation. You can adjust its length according to the content and the sections you want to group, e.g., dividers that span the entire layout length or are centered in the layout and align with some layout elements, etc.
| Do | Don't |
|---|---|
 |
 |
Additional Resources
Related topic:
Our community is active and always welcoming to new ideas.