Chip
Use the Chip Component as a compact visual shown in an obround to display tags and people information e.g. for the recipients of an email. The Chip is visually identical to the Ignite UI for Angular Chip Component
Chip Demo

Chip Size
The Chip comes in three sizes:
- Large - Suitable for interactive scenarios e.g. action triggers
- Medium - Appropriate for short areas such as the recipient field of an email message composer
- Small - Best for data-dense scenarios such as the values for a cell in the Grid

Chip Types
The Chip provides two type variants: Default and Primary.

Interaction State
The Chip can be in an Enabled or Disabled state. In Figma, you can change the state using the Disabled boolean operation from the properties panel.

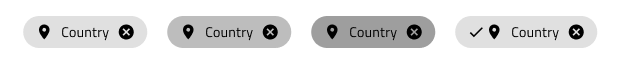
State
When the user interacts with the Chip, it may change from the default Idle state to Hover, Focused, and Selected. This affords a more dynamic interaction design that can seamlessly flow into high-fidelity prototyping. In Figma these can be selected from the State property in the properties panel.

Remove Chip
When a chip can be removed, a special cancel icon will appear at the far right to indicate this. In Figma, the remove icon can be shown/hidden using the Remove Icon boolean property.

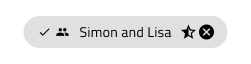
Chip Content
The Chip has rich support for content templating via the prefix and suffix containers allowing to insert icons and text before and after the main label.
In Figma, you can show or hide the prefix and suffix icons by using the "Prefix Icon" and "Suffix Icon" properties in the properties panel and the layout will adjust itself accordingly.
 `Text`
`Text`
 `Prefix`
`Prefix`
 `Prefix+Suffix`
`Prefix+Suffix`
 `Suffix`
`Suffix`
Chip Styling
The Chip comes with styling flexibility through the various options for the border and background colors, as well as the text and prefix, suffix, selection, and remove icon colors, where applicable.

Chips Area
Use the Chips Area Component to organize a collection of Chips. The Chips Area is identical to the Chip Area used in Ignite UI for Angular, which is explained at length in the Ignite UI for Angular Chip Component help topic.

The Chips Area comes with the inherent styling flexibility of the Chips.

Usage
When using a Chip, the obround will automatically size itself to fit the content and you only need to adjust the size of the instance accordingly. If the Chip is used as an action trigger for related content avoid using it in scenarios where there is only one available action, or for configurations presenting only one selectable option.
| Do | Don't |
|---|---|
 |
 |
 |
 |
Additional Resources
Related topics:
Our community is active and always welcoming to new ideas.