Your Privacy Matters: We use our own and third-party cookies to improve your experience on our website. By continuing to use the website we understand that you accept their use.
Cookie Policy
We use our own and third-party cookies to improve your experience on our website. They also allow us to analyze user behavior in order to constantly improve the website for you. Please review our
Cookie Policy and cookie settings below.
When you visit any website, it may store or retrieve information on your browser, mostly in the form ot cookies. This information might be about you, your preferences, or your device and is mostly used to make the site work as you expect it to. The information does not usually directly identify you, but can give you a more personalized web experience. Because we respect your right to privacy. you can choose not to allow some types of cookies. However, blocking some types of cookies may impact your experience of the site and the services we are able to offer.
Accept All

Welcome to Our Prototype Gallery

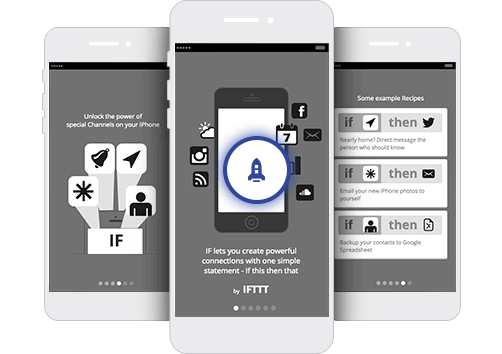
IFTTT Onboarding
IFTTT.com is known for their onboarding tutorial. We recreate it using swipe gestures and UI states in Indig.Design. It’s created in gray scale to show that you can still communicate a high-fidelity experience without mockups.

Sign Up Validation
Trigger branched user flows based on what people type in form fields or how they interact (e.g., hitting enter). We simulate an error condition when users tap sign up without filling out the form. It’s easy to create logic flows with Indigo.Design.

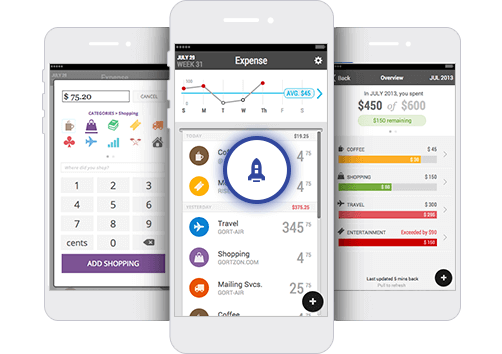
Money App
Showing a prototype for a personal expense tracking app for keeping track of monthly expenses. Only key user stories have been prototypes. For instance, adding a new expense and viewing budget of the month with categorized transactions.

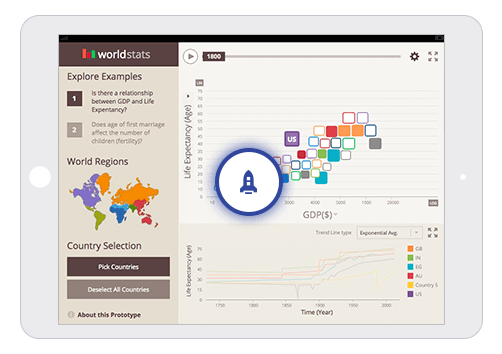
World Stats
This iPad prototype simulates some key scenarios from GapMinder.org and shows off the animation capabilities in Indigo.Design. It uses the animation timeline for animating transitions for each UI element. Launch the prototype and hit PLAY!

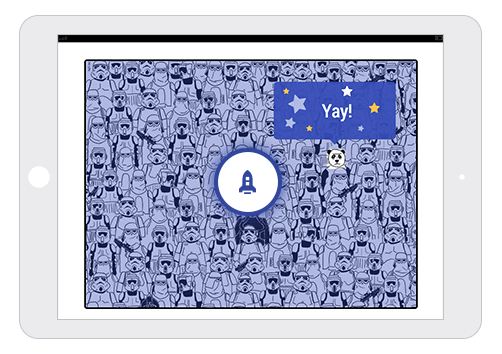
Find the Panda!
Prototyping does not always need to be serious! Can you find the panda in this prototype? Try using the prototype toolbar to view the table of contents. Download the prototype to see how it was created.

Indigo Studio Website
Before we started coding the new website for Indigo Studio, we created a prototype using mock-ups and hotspots. It also makes use of screenparts for the primary navigation and for quickly communicating expected animations.

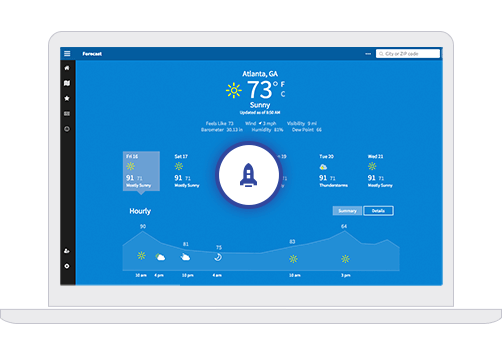
Desktop Weather
This prototype simulates the weather app on Windows 10 desktop. Click on the side menu to see an example of a custom UI element created as a screenpart with nested behaviors. In fact, the entire screen is made with multiple screenparts.

GetBootstrap.com
See how responsive viewports from Bootstrap are made easy with Indigo.Design. Learn how 12-column layouts work alongside a mobile first approach introduced by Bootstrap. And what better way to show it than to prototype getbootstrap.com.