Create Powerful Apps for the Modern Web

Use your favorite package managers and bundlers
Ignite UI Components for JavaScript supports many package managers and bundlers including NPM, JSPM, Yarn, and System JS, so you can easily build with third-party libraries. Watch the how-to video and then try it yourself.

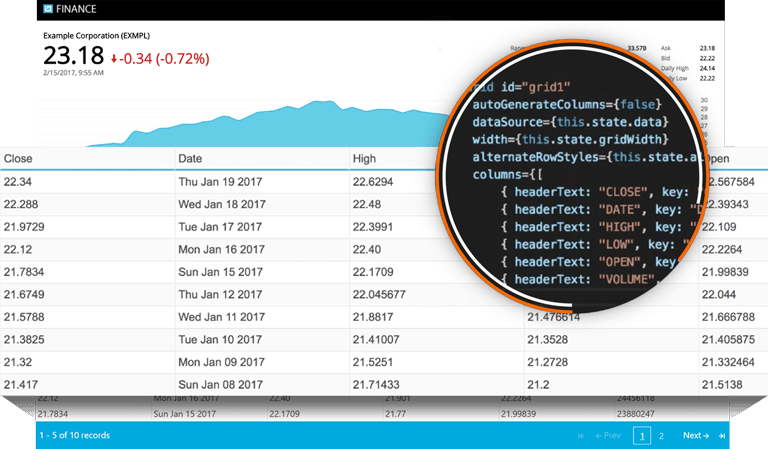
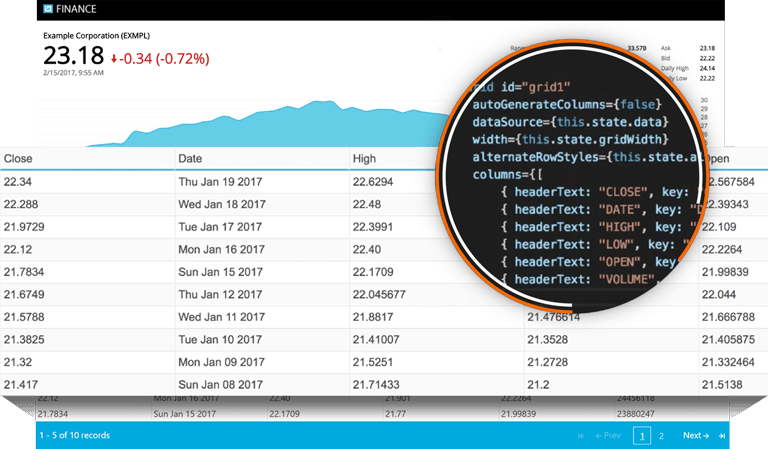
Add and configure a grid in React
With Ignite UI for JavaScript's complete set of React web components, you can natively use full-featured grids and data visualizations in your client-side apps. Watch the how-to-video and get the code.

Responsive, touch, and Bootstrap themes
Ignite UI for JavaScript components integrate with Bootstrap and are completely responsive, with touch-based control built in. Build beautiful, elegant apps on desktop, tablet, and phone. Watch the how-to video and get the code.
