
Build Modern Apps With Web Components
Our Web Components framework includes the fastest Data Grid on the market, a high-performing Hierarchical Grid and Pivot Grid, and 60+ data charts. Plus maps, gauges and other reusable feature-rich components to help you create better web apps and modern-day UX experiences.


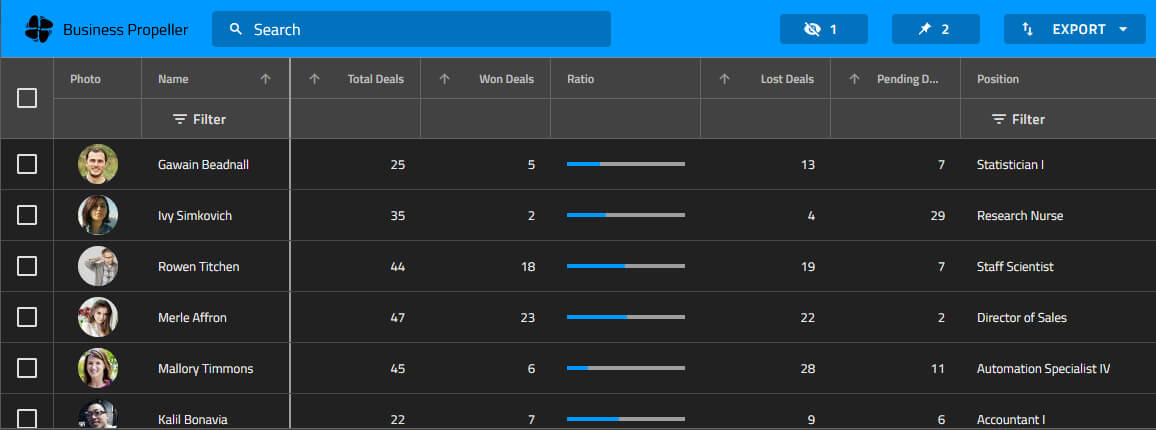
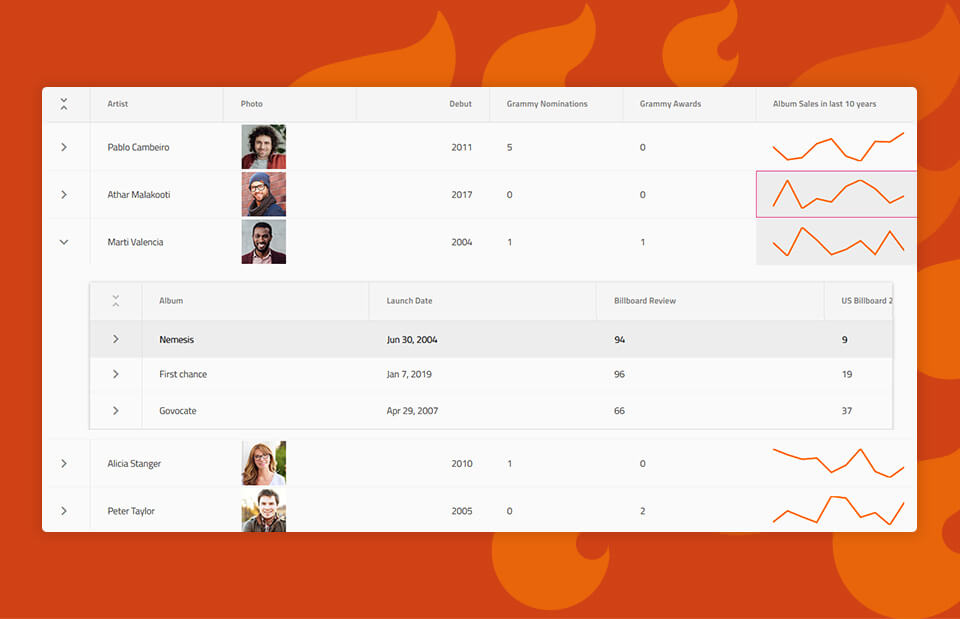
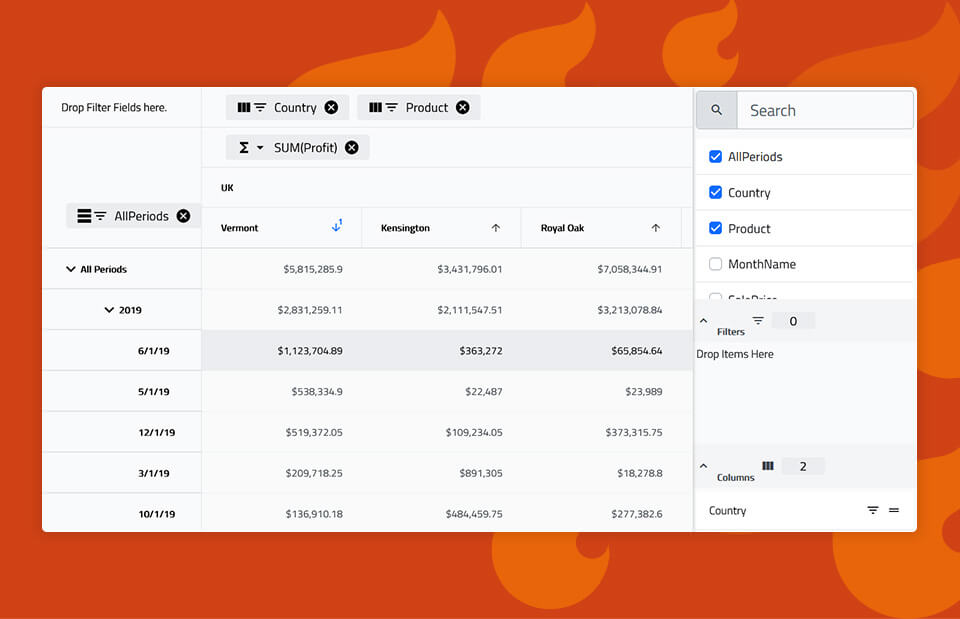
The Lightweight Web Components Data Grid and Data Table
The Ignite UI for Web Components Data Grid and Table are both lightweight and developed to handle high data volumes. A full suite of the most modern, high-performance grids on the market for the bleeding-edge Web Component developer with interactive features that users expect. Fast rendering. Unbeatable interactions. And the best possible user experience that you wouldn’t otherwise be able to achieve with so little code on your own.
Trusted by the World's Best




Ignite UI's strength in Excel is truly top-notch... Having features ready for LOB apps and high-quality technical support helped our development.

Toyo Business Engineering
To continue providing customers with cutting-edge technological features, B-EN-G set out to meet the needs of customers wishing to connect to a new range of devices that make up the Internet of Things (IOT). Read More
Real-Time and High-Volume Web Components Data Charts
Build expressive Web Components dashboards that render millions of data points in real time and apply deep analytics instantly. Choose from 60 different real-time Web Components charts and graphs, benefit from customization options, and get full control over all chart features – annotations, animations, overlays, trendlines, zoom slider and much more. Know your data first to know what chart is best for your project. From stock charts and pie charts to line charts, Ignite UI for Web Components fulfills your needs for high-performance data driven visualizations and graphical representations. .

A Web Components Chart for Every Occasion
Your charts shouldn’t just be fast; they should be all-encompassing. With every common category chart type – bar, line, column, pie, area, stacked series, and more – you can visualize your data the way you prefer. In need of financial charts? We offer the same features you come across with Google Finance and Yahoo Finance Charts.
Most Popular Web Components
Built for the enterprise with unique features and incomparable performance.

UI Web Components To Ignite Your Next Project
Web Components Sample Applications
Get started with your next Web Components project with sample applications, professionally designed and developed using our library of Web Components controls, for UI and designs to help you create data-rich, apps.

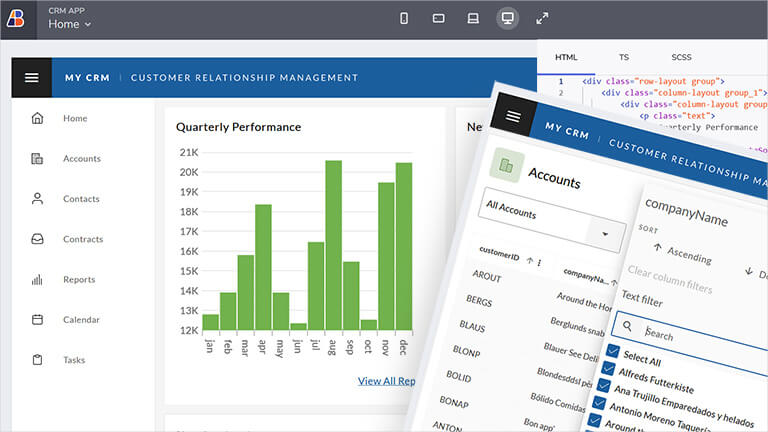
CRM App
A master-detail style app for managing customer details, inspired by HubSpot. Includes responsive views for Overview dashboard and customer details with multiple tabs.
Learn More
Inventory Management
A reporting dashboard to manage inventory levels and review products in stock. Uses custom side navigation for routing and category charts to report performance.
Learn More
Learning Portal App
Explore some of the most beautiful destinations with the Travel app that lets you organize and display exotic locales using card layouts and image galleries.
Learn MoreResources
Leverage these helpful resources to learn how to build better apps faster, with Web Components.
Web Components Help and Samples
Need some inspiration or a quick sneak-peak into what you can build? We have plenty of Web Components examples, how-to videos, blogs, and support to help you along the way. This is everything you need to get started with your next Web Components project!
Choose the Plan That's Right for You!
Explore our pricing bundles crafted to fit your needs, providing comprehensive solutions for every project size. With user experience 'built-in' to every control and our commitment to a continuous release schedule, you're guaranteed the fastest updates across all major frameworks, ensuring your applications stay cutting-edge.
- 100s of UI controls and components for every major web framework
- Fastest way to build modern web apps
MULTI-YEAR DISCOUNT
- Everything in Ignite UI and Professional
- UI prototyping, design systems, user testing, app building and code gen
- The only complete UI/UX toolkit for building high performance, modern web, desktop and mobile applications
MULTI-YEAR DISCOUNT
- Everything in Ignite UI
- Comprehensive UI component library for web, mobile and desktop developers
MULTI-YEAR DISCOUNT

Join the Conversation
Frequently Asked Questions
Questions and Answers for Ignite UI for Web Components
What are Web Components?
Web components are web standards compliant components that are dependency free, pure HTML/JavaScript, and are seen as a native HTML elements. Web components are made of three technologies that are used together:
Custom Elements: These are HTML elements, made with a set of JavaScript APIs which allow you to define their behavior and how they can then be used, and can be passed across frameworks and browsers.
Shadow DOM: A set of JavaScript APIs for attaching an encapsulated "shadow" DOM tree to an element, allowing users to isolate DOM fragments from one another.
HTML Templates: These elements are user-defined templates in HTML that aren’t displayed in the rendered page.
What is Ignite UI for Web Components?
Ignite UI for Web Components is a complete library of components for modern web applications using encapsulation and the concept of reusable components in a dependency-free approach. It includes data grids and tables, 60+ data charts and graphs, and user interface (UI) components.
What makes Ignite UI for Web Components different from other UI toolkits?
Ignite UI for Web Components is the most complete library of enterprise-grade, Web Components UI components available. Professionally designed and developed, Ignite UI for Web Components provides you with everything you need to build modern web applications using reusable components in a dependency-free approach. All backed by Infragistics 30+ years of industry leadership and our award-winning live support.
How does the pricing and licensing for Ignite UI for Web Components work?
Our Web components are included as a part of our Ignite UI bundle. A single developer license starts at $1,295 USD for a one-year subscription, including one year of standard support and updates. We also offer discounts for multi-year licenses. Please refer to our Pricing page for more information on pricing.
How do I get started with Ignite UI for Web Components?
The best place to begin is with our Getting Started Documentation.
Where can I find Web Components samples and sample applications?
The team at Infragistics maintains a comprehensive library of Web Components code samples which you can access here. We also maintain a library of sample applications, which you can access here.
Why use Web Components?
Web Components is production-ready but it continues to evolve and progress so it can provide plenty of benefits now and in the future. It offers encapsulation functionality and reusability of the <html-element>. This modularity facilitates the use of individual elements anywhere in any project. From custom elements to slots, all parts of the Web Components work seamlessly in the browser. The custom built-in elements can extend native HTML elements as well. And lastly, Web Components deliver platform-independence.
When to use Web Compolents?
Web Components is the ideal solution when you work on several projects with different technology stack, plan to use or share components across different apps, and want to eliminate repetitive tasks. It is also great and useful for developers with little coding experience.
How to use Web Components?
You can easily create new component, define its styling and functionality, and use it in any JavaScript framework or library you want. To get started with Ignite UI for Web Components, you must install both NodeJS and Visual Studio Code on your machine.









Connect with Infragistics
Follow Us for the Latest News and Updates