
Design and Build Web Apps With React Components
Craft modern web app experiences using the most comprehensive UI library of modular React Components. Includes the blazing fast, virtualized React Data Grid, a complete Microsoft Excel solution, and 60+ React charts and graphs.


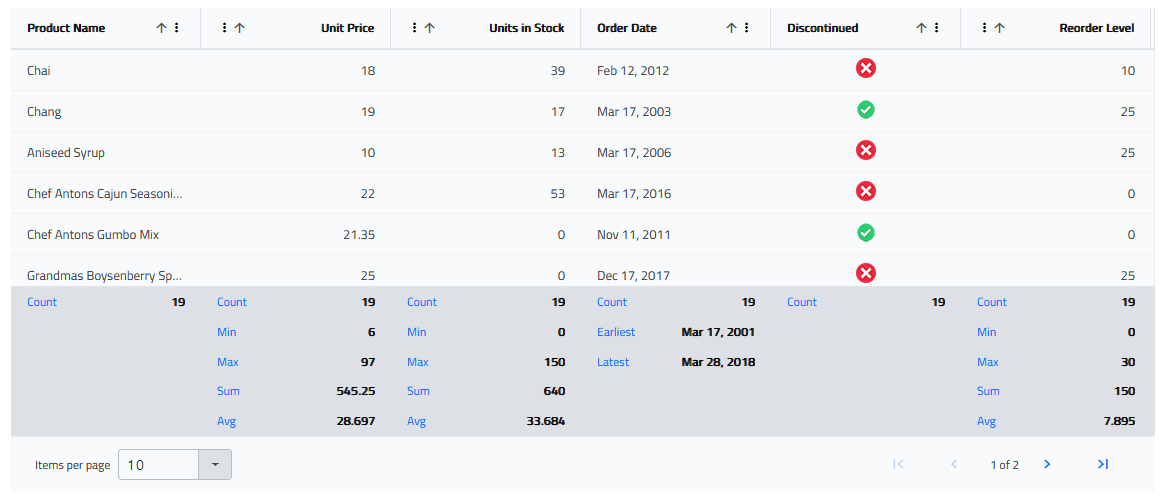
Fast and Out-of-the-Box React Data Grid
With our React Data Grid you can load large amounts of data, while providing mobile-first design, versatility and ultimate performance on any modern browser. A full featured React component with the customization and configuration your users expect. Includes Data Binding, Sorting, Grouping, Editing, seamless Excel-like functionality, and more. All with an intuitive API, flexible theming, branding, and minimal code to get started!
Trusted by the World's Best




Ignite UI's strength in Excel is truly top-notch... Having features ready for LOB apps and high-quality technical support helped our development.

B-EN-G
To continue providing customers with cutting-edge technological features, B-EN-G set out to meet the needs of customers wishing to connect to a new range of devices that make up the Internet of Things (IOT). Read More
Ignite UI for React Charts – Responsive, Mobile & Touch-Enabled
Build expressive dashboards, apply deep analytics, and render millions of data points in a click. With 60+ real-time React charts and graphs, easier configuration and flexible API. The high-performance React chart component lets you craft business charting and stock charting, delivering rich interactivity and full touch-screen support that will run on any browser and device.

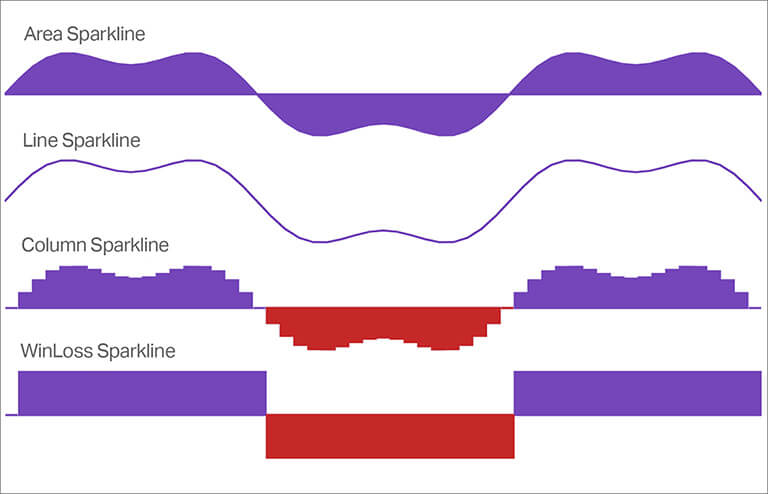
A React Chart for Every Occasion
Your React charts shouldn't just be fast. They should include features that your users need and that make the app experience unparalleled. The Ignite UI for React Chart Component provides over 60 chart types, among which are the most asked for bar charts, line charts, pie charts, financial stock charts to visualize data the way you prefer. With integrated support for interactivity, customizable layers, Price Overlays, Trendlines, Volume Indicators, Value Overlays and more.
Plenty of Features, Customization Options, and Unmatched Load Time
Built for the enterprise with unique features and incomparable performance and created for speed and beauty. Our components for React deliver fast load time, smooth scrolling with zero lag time or screen flicker. You can explore various options for customization and configuration to get appealing layouts, custom chart styling, high-performance React UI Data Grids, Graphs, and Geospatial Maps.

React UI Components To Ignite Your Next Project
Inspiration Is Everywhere
Jumpstart your next great project with our sample applications and React examples. You don't have to experience a designer-developer block. The goal of our end-to-end demo applications is to help you simplify the development process by learning best-practices and useful approaches to solving real-world problems.
View All Reference ApplicationsReact Live Data Grid
The React Live-Data Grid app demonstrates our React Data Grid, binding thousands of financial records, grouping them by Category, Type, Contact, and live-updating every few milliseconds.
Get the AppReact Stock Chart App
The React Stock Chart demonstrates how to use Financial Chart component with our FDC3 Data Adapter to handle ViewChart intent messages sent via OpenFin FDC3 service.
Get the AppResources
Leverage these helpful resources to learn how to build better React apps, faster.
Help and Samples
Need to look at React components examples or try hands-on in a live playground, while creating mission-critical apps? Want to see how to develop blueprints, plot diagrams, highlighting regions and more with an array of shapes, using Ignite UI components for React Shape Charts? Here’s everything you need to get started with your next React project!
Choose the Plan That's Right for You!
Explore our pricing bundles crafted to fit your needs, providing comprehensive solutions for every project size. With user experience 'built-in' to every control and our commitment to a continuous release schedule, you're guaranteed the fastest updates across all major frameworks, ensuring your applications stay cutting-edge.
- 100s of UI controls and components for every major web framework
- Fastest way to build modern web apps
MULTI-YEAR DISCOUNT
- Everything in Ignite UI and Professional
- UI prototyping, design systems, user testing, app building and code gen
- The only complete UI/UX toolkit for building high performance, modern web, desktop and mobile applications
MULTI-YEAR DISCOUNT
- Everything in Ignite UI
- Comprehensive UI component library for web, mobile and desktop developers
MULTI-YEAR DISCOUNT

Join the Conversation
Frequently Asked Questions
Questions and Answers for Ignite UI for React
What is Ignite UI for React?
Ignite UI for React is a complete library of React components for building data-rich and responsive web apps, including 60+ data charts and graphs, data grids and tables, and user interface (UI) components.
What is Ignite UI CLI for React?
The Ignite UI CLI represents a stand-alone command-line tool that helps you build and scaffold applications for numerous frameworks. The CLI tools provide a variety of templates for your project which are pre-configured for the Ignite UI for React toolset. You can also add your own templates to the CLI to accelerate adding components to your projects.
What are React components?
A React component is a class that contains a reusable function which returns a template that includes a piece of user interface represented by HTML, JavaScript and CSS. Examples of React components include complex UI controls like Data Charts or Data Grids, or simple elements like DIV’s with HTML elements.
How to organize React components?
- Organizing components by Type - Similar elements are systematized in the same place. React components live in a components folder. Styles, in a styles folder. And so on.
- Organizing components by Similarity - This type of organizing React components ensures that everything a component needs remains as close to the component as possible.
- Organizing components by Functional Area – Placing components by app function, like “Customer” would have all related Customer components for Customer screens/functionality.
How to test React components?
The way in which testing React components is possible to be done falls into two general categories:
- Rendering component trees – where a hierarchical tree of React components describes the user interface and encapsulates every aspect of the application that a user sees and interacts with in their browser.
- Running a complete app – this happens in a realistic browser environment. This process is referred to as “end-to-end” tests.
What is the difference between React functional components and class components?
- Functional components in React are simply JavaScript functions. There is no render method used here. Functional components work by accepting properties (props) as an argument and then return a React element.
- Class Components represent simple classes, consisting of functions which add functionality to your app. It requires render() method to be implanted here.
What makes Ignite UI for React different from other UI toolkits?
Ignite UI for React is the most complete library of enterprise-grade, React UI components available. Professionally designed and developed, Ignite UI for React provides you with everything you need to build modern, progressive web apps. All backed by Infragistics 30+ years of industry leadership and our award-winning live support.
How does the pricing and licensing for Ignite UI for React work?
Our React components are included as a part of our Ignite UI bundle. A single developer license starts at $1,295 USD for a one-year subscription, including one year of standard support and updates. We also offer discounts for multi-year licenses. Please refer to our Pricing page for more information on pricing.
How do I get started with Ignite UI for React?
The best place to begin is with our Getting Started Documentation.











Connect with Infragistics
Follow Us for the Latest News and Updates