
Turn Adobe XD Prototypes Into Apps Faster
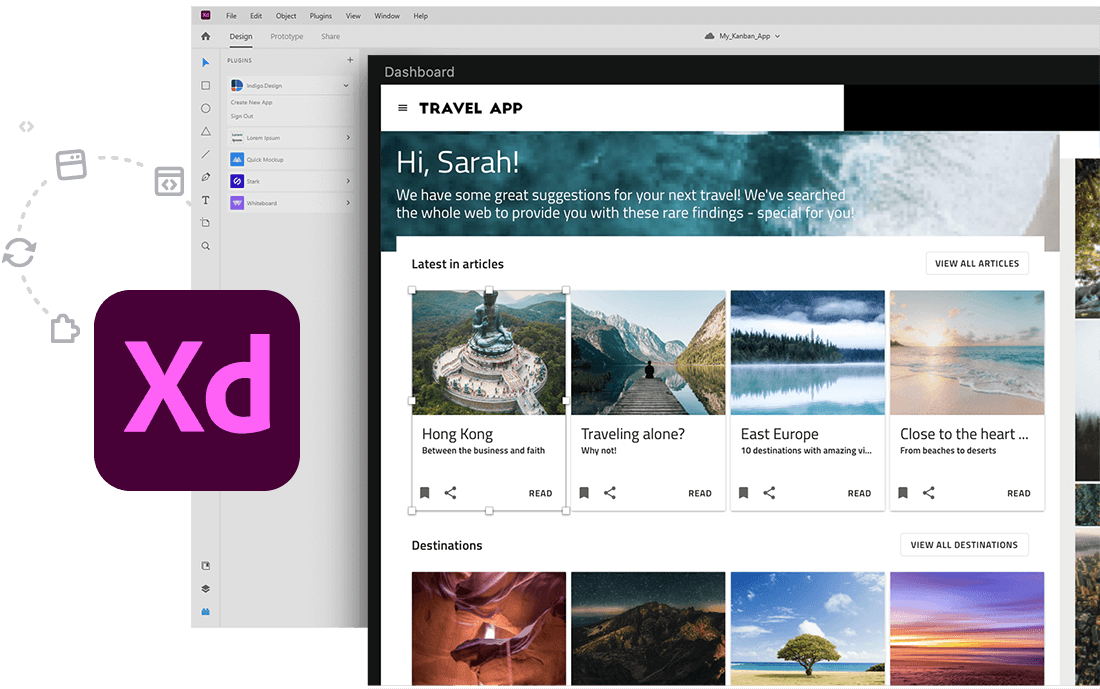
Bring design systems into your creative workflows with Indigo.Design for Adobe XD and use App Builder™ to quickly turn completed XD prototypes into apps. With one click, take your static designs and get interactive, responsive apps with real UI components and styling.

Build and Convert XD Prototypes Into Apps With Design to Code
Features That Make It Easy to Design and Build Great Apps

A Creative Cloud Library Just for You
Add Indigo.Design to your libraries and use it across all your projects, getting future updates, enhancements, and new components automatically. Or “Create a copy” of it to have your own version tailored to the needs of your product.

Start From Scratch No More
Looking to get started fast? Kick off a new project by going to your native Adobe XD libraries panel and browsing the groups created with colors, typographies, icons, components and pattern variants. Simply click and drag to turn your empty canvas into a great-looking design.

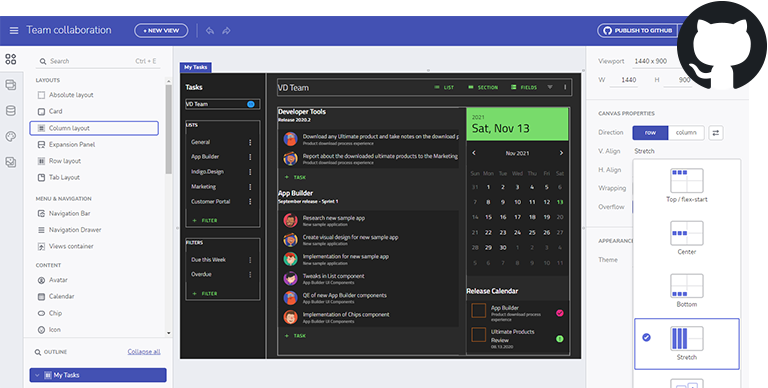
It All Ends in App Builder
Create a state-of-the-art web application directly from Adobe XD, bind it to data in App Builder and push the code to GitHub in one integrated design-to-code workflow that brings designers and developers together like never before.
Explore the Reference App Gallery
Become an expert with Indigo.Design and learn its foundational design system principles by exploring a few of the reference apps in our gallery. Download them as Adobe XD files and explore their layered structure, while looking at the same app in App Builder.

No XD, No Problem
With support for Sketch already available and Figma in the making we have you covered on the major tools for UX and UI design. The UI kits offer the same set of components, patterns, styling and customization, but each one uses the advantages of the tool it has been built for.
Contact Us About Indigo.Design
Indigo.Design is a complete digital product design platform, with the tools teams need to design, build, and test applications faster. To get more information, please complete the form below and a member of our team will follow-up to confirm and schedule at a date and time that will work with you.
Frequently Asked Questions
Questions and Answers for Adobe XD Prototyping
What is prototyping in Adobe XD?
In Adobe XD, you typically draw hotspots over areas you would like to be clickable and by choosing the destination artboard of the hotspot you can create interactive prototypes. However, once you publish your Indigo.Design-based project to our cloud it will automatically detect components and let you easily choose the destination screen to create the same experience for the end user without cluttering your design file with hotspots.
How to use UI kits in Adobe XD?
It has almost become a standard for designers to download a free UI Kit, copy some of its components, then paste and arrange them in a layout to meet the needs of their projects. However, Indigo.Design is more than a UI Kit, it is a native Adobe XD Library, which can be added to one’s creative cloud account with a single click and then easily accessed from the “Libraries” panel. Furthermore, with a component instance linked to the main component in the source library, you will automatically get updates as the design system evolves. Also, this paradigm assures a single source of truth which is one of the core characteristics of a true design system.




