Step-by-Step Guide using Ignite UI CLI
If you want to get a guided experience through the available options, you can initialize the step by step mode that will help you create and setup your new application, as well as update project previously created with the Ignite UI CLI.
To start the guide using the Ignite UI CLI, simply run the ig command:
ig
or
ig new
This will activate the step by step mode and you will be asked a series of questions to help you create your new project.
Note
Step by step mode relies on Inquirer.js, see supported terminals
Create new project
First you will be prompted to enter a name for your application:

After selecting Angular as a freamework, you will be prompted to choose the type of the project that is to be generated:

Then you will be guided to choose one of the available project templates. You can create an empty project, project with side navigation or authentication project with basic authentication module. Navigate through the available options using the arrow keys and press ENTER to confirm the selection:

The next step is to choose a theme for your application. If you select the default option a pre-compiled CSS file (igniteui-angular.css) with the default Ignite UI for Angular theme is included in your project's angular.json. The custom option generates code for a color palette and theme with our Theming API in the app/styles.scss.

After completing the above steps the application structure will be generated, git repository will be initialized and the project will be committed. Then you will be asked if you want to complete the process or to add a new view to your application:

Add view
Ignite UI CLI supports multiple component templates, as well as some more elaborated scenario templates, that can be added to a project. This mode can be activated either after completing project creation or inside an existing project using the commands below.
When using Ignite UI CLI, run the add command:
ig add
In case you choose to add a new control, you will be provided with a list of the available templates, grouped in categories.

Use the arrow keys to navigate through the options and ENTER to choose the selected one.
For some templates, like Custom Grid, for example you will be provided with a list of options that you might enable. Options can be toggled with the SPACE key:

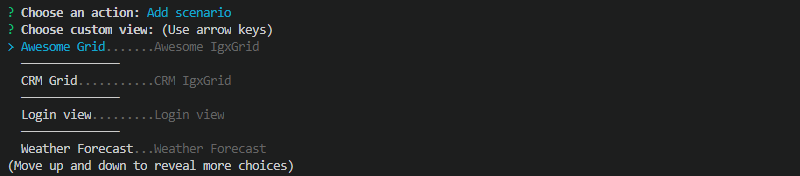
If you choose to add a scenario to your application you will also get a list of the available scenario templates:

After adding a template to your application, you will be asked weather you want to complete the process or to proceed with adding more controls. When you choose to complete the process, the required packages will be installed (on project creation) and the application will be served and opened in your default browser.
You can always add more Ignite UI for Angular views to your application at latter moment using the add command using the following syntax:
ig add [template] [name].
